Sometimes the default Blogger widgets just don't suit your style. Or sometimes it's too hard to customize them and get them the way you want. I didn't like the "Pages" widget when I was designing my blog, so I decided to create my own navigation bar. I'm really happy with the way it turned out. It's simple and clean. If this is the sort of navigation bar that you would like, then I hope this tutorial can help!
First, go to Dashboard > Layout > Add a Widget > HTML/Javascript and copy and paste this code into the textbox.
<p style="text-align: center; color: black; font-size: 15px; font-style: italic; font-family: Josefin Sans">
<a href="YOUR LINK URL"> YOUR TEXT </a>
+
</p>
Now let's walk through this code. First, the <p> tag tells the browser to write some text, and the style attribute allows you to make it look nice!
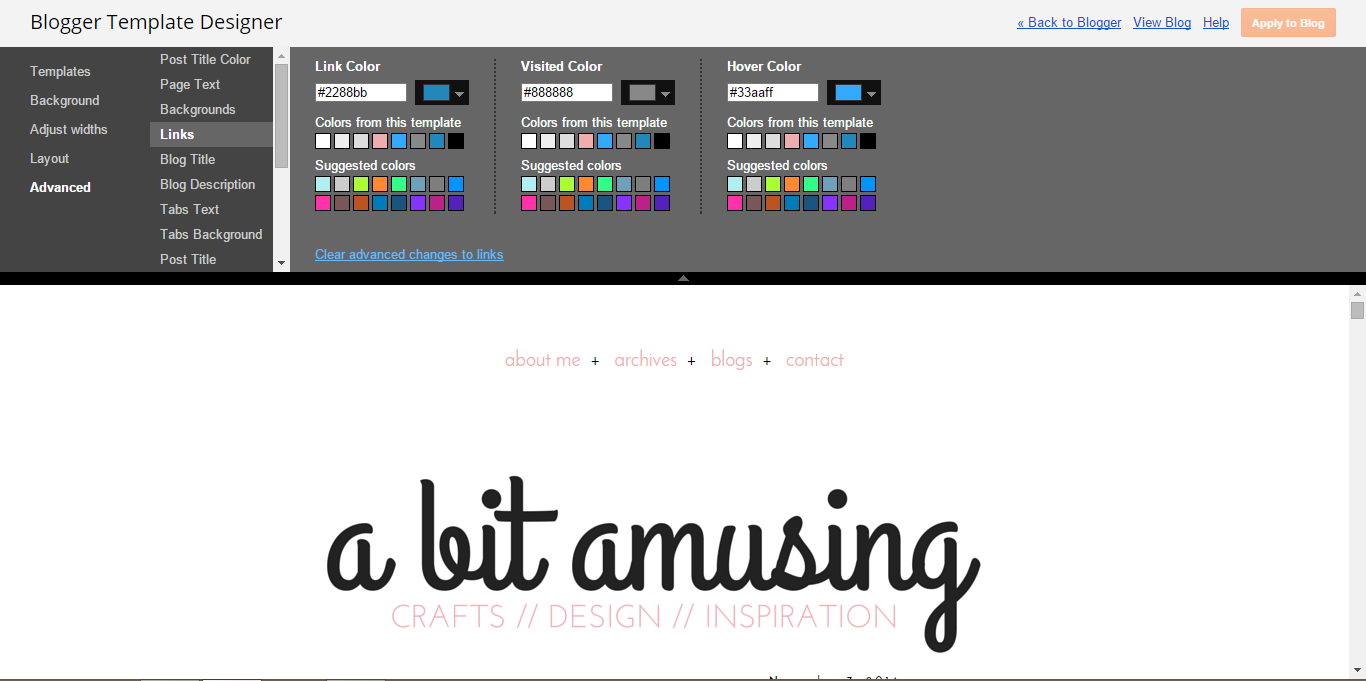
Since all of the actual words (about me, archives, blogs, contact) will be links, you will need to customize those separately if you don't like the way they look. You can do this by going into Template > Customize > Advanced > Links or, if you want more options, you can go to Template > Customize > Advanced > Add CSS and use this really helpful tutorial from Bloggeristan.com to customize them. This will change all of the links on your blog.
You can change the text in green and blue to change how the separators (in my navigation bar, they are pluses) look. You can change the color, font size, make it "italic" or "normal", and change the font. Here is a helpful tutorial for adding custom fonts to your blog.
Next, you will need to copy the third and fourth lines and paste one for each of the links that you will have. I have four, so my code would look like this:
<p style="text-align: center; color: black; font-size: 15px; font-style: italic; font-family: Josefin Sans">
Since all of the actual words (about me, archives, blogs, contact) will be links, you will need to customize those separately if you don't like the way they look. You can do this by going into Template > Customize > Advanced > Links or, if you want more options, you can go to Template > Customize > Advanced > Add CSS and use this really helpful tutorial from Bloggeristan.com to customize them. This will change all of the links on your blog.
You can change the text in green and blue to change how the separators (in my navigation bar, they are pluses) look. You can change the color, font size, make it "italic" or "normal", and change the font. Here is a helpful tutorial for adding custom fonts to your blog.
Next, you will need to copy the third and fourth lines and paste one for each of the links that you will have. I have four, so my code would look like this:
<p style="text-align: center; color: black; font-size: 15px; font-style: italic; font-family: Josefin Sans">
<a href="YOUR LINK URL"> YOUR TEXT </a>
+
<a href="YOUR LINK URL"> YOUR TEXT </a>
+
<a href="YOUR LINK URL"> YOUR TEXT </a>
+
<a href="YOUR LINK URL"> YOUR TEXT </a>
+
<a href="YOUR LINK URL"> YOUR TEXT </a>
</p>
Make sure you remove the last " + " because that will add a divider after your last link and you don't need that!
Each <a> tag is a link. When you click on the text that you replaced YOUR TEXT with, this link will take you to the URL that you specify.
If you are not sure what URL you should use, head to the Pages tab in your blogger dashboard and click "view" under each page. This will open up a new window with the URL in the address bar.
Now for those weird things. Those are actually just spaces! When the browser sees that, it knows to add an extra space. You can add more of these or take away some from each one to get the spacing just right for your blog.
You can also change the blue "+" in the middle to a divider that you like. You can use +, |, //, -, or really anything you want.
I really hope that this tutorial has helped you! I remember when I started this blog and was reading tutorials to change things. I wouldn't have thought that I would soon be able to write my own! If you have any questions, feel free to comment!
Thanks for reading,
Bela
Make sure you remove the last " + " because that will add a divider after your last link and you don't need that!
Each <a> tag is a link. When you click on the text that you replaced YOUR TEXT with, this link will take you to the URL that you specify.
If you are not sure what URL you should use, head to the Pages tab in your blogger dashboard and click "view" under each page. This will open up a new window with the URL in the address bar.
Now for those weird things. Those are actually just spaces! When the browser sees that, it knows to add an extra space. You can add more of these or take away some from each one to get the spacing just right for your blog.
You can also change the blue "+" in the middle to a divider that you like. You can use +, |, //, -, or really anything you want.
I really hope that this tutorial has helped you! I remember when I started this blog and was reading tutorials to change things. I wouldn't have thought that I would soon be able to write my own! If you have any questions, feel free to comment!
Thanks for reading,
Bela




hi! i've applied this to my blogger blog, but i cannot seem to figure out how to make it go above my blog header!
ReplyDeleteHello!
ReplyDeleteI tagged you to do the christmas tag!
If you're interested, here is the blog post http://craftyhandsandnails.blogspot.fr/2014/12/the-christmas-tag.html
Love, Elsa
Thank you! I will try to do it today,
DeleteWow! This sounds so very helpful, I'll definitely have to give it a go!
ReplyDelete-Manna // MannaFest
LA BERLU$CORROTTA ASSASSINA #CRISTINAROSSELLO CRISTINA ROSSELLO DI MAFIOSO, FASCISTA ED OMICIDA #ROTARY ROTARY, UNITA A SATANIST, PLOTTER NAZI卐KILLER, NAZI卐FREEMASON #CARLTONDEAL CARLTON DEAL (DEMONIC SECT SERVE THE CITY & DEMONIC SECT THE WELL) E.........PEDOFILO STRAGISTA #FEDELECONFALONIERI FEDELE CONFALONIERI DI #MEDIASET (MEDIASET ALIAS MAFIASET O #MFE MFE ALIAS MAFIA FOR EUROPE) TRAMA A MORTE, EROI ANTI MAFIA E NAZISMO DI #SILVIOBERLUSCONI, SILVIO BERLUSCONI, #BERLUSCONI BERLUSCONI, NEL MONDO INTERO!
ReplyDeleteL'AVVOCATO PEDOFILO, LESBICONE, MASSO^NAZI卐FASCISTA, CORROTTO, LADRO E KILLER CRISTINA ROSSELLO DI MAFIOSA E HITLERIANA #FORZAITALIA FORZA ITALIA E DELINQUENZIALI TIPI DI MASSONERIA NEO P2ISTA ASSASSINA, ROTARY #ROTARY ASSASSINO, #LIONSCLUBS LIONS CLUBS ASSASSINI, KIWANIS #KIWANIS ASSASSINI, CLUB DIPLOMATIA #CLUBDIPLOMATIA ASSASSINO, CLUB CANOVA #CLUBCANOVA ASSASSINO, RICICLA TANTISSIMI SOLDI MAFIOSI, VIA SUO CRIMINALISSIMO #ROSSELLOFAMILYOFFICE ROSSELLO FAMILY OFFICE DI LONDRA
https://www.instagram.com/rossello_family_office/
(IN COLLABORAZIONE CON CRIMINALISSIMO MASSONE NAZISTA E COMPLOTTARDO CARLTON DEAL
https://twitter.com/carlton_deal)
LA LECCA FIGA DI RAGAZZINE 13 ENNI, LA VOMITEVOLE PEDOFILA ED OMICIDA CRISTINA ROSSELLO #CRISTINAROSSELLO UNITA AL PEDOFILO ASSASSINO FEDELE CONFALONIERI #FEDELECONFALONIERI, COMPLOTTANO A MORTE, EROI ANTI MAFIA E NAZISMO DI SILVIO BERLUSCONI#SILVIOBERLUSCONI, #BERLUSCONI BERLUSCONI, NEL MONDO INTERO!
LA LECCA FIGA DI RAGAZZINE 13 ENNI, LA VOMITEVOLE PEDOFILA ED OMICIDA CRISTINA ROSSELLO #CRISTINAROSSELLO PROTEGGE PURE SOLDI STRAGISTI E LATITANZE DI MAFIOSI N1 AL MONDO: #MATTEOMESSINADENARO MATTEO MESSINA DENARO E #GIUSEPPEMOTISI GIUSEPPE MOTISI (COPERTA DA NAZI卐LEGHISTA BERLUSCONICCHIO PEDERASTA ED OMICIDA PAOLO BARRAI A DUBAI... FA PURE RIMA... CRIMINALE EFFERATO #PAOLOBARRAI, IMBOSCANTESI A #DUBAI, PER NON FINIRE IN CARCERE A MILANO). LA KILLER SATANICA CRISTINA ROSSELLO #CRISTINAROSSELLO, DA TANTI ANNI, ORGANIZZA PURE TANTI OMICIDI MASSO^MAFIOSI DA FAR PASSARE PER FALSI SUICIDI, MALORI ED INCIDENTI. LA TRUFFATRICE LECCA VAGINE DI ADOLESCENTI CRISTINA ROSSELLO, LA PEDOFILA #CRISTINAROSSELLO FU ARTEFICE DEI FALLIMENTI DI #FONSAI E #VENETOBANCA! NON SI SCHIFA "IL MASSONE MAXIMO" #ALBERTONAGEL ALBERTO NAGEL DI #MEDIOBANCA MEDIOBANCA A TENERE IN #SPAFID SPAFID UNA CRIMINALE KILLER, HITLERIANA E MAFIOSA COME CRISTINA ROSSELLO #CRISTINAROSSELLO? NON SI SCHIFA #FRATELLIBRANCADISTILLERIE FRATELLI BRANCA DISTILLERIE AD AVER A CHE FARE CON UNA PEDOFILA, LESBICA, NAZISTA ED OMICIDA COME CRISTINA ROSSELLO #CRISTINAROSSELLO? PRESTO TANTISSIMI ALTRI DETTAGLI!
https://twitter.com/RossellosCrimes
https://twitter.com/CRosselloUccide
https://twitter.com/RosselloLaLecca
https://twitter.com/CatalanoSgama
https://twitter.com/RossellOmicida
https://twitter.com/Rossell_Omicida
SIAMO I NUOVI PARTIGIANI DEL 2022, SALVEREMO L'ITALIA!
ED A PROPOSITO DI SUO BURATTINAIO, PEDOFILO STRAGISTA, FASCISTA, MAFIOSO, LADRO, CORRUTTORE, PUTTANIERE, PLURI PREGIUDICATO E STRA CONDANNATO AL CARCERE #SILVIOBERLUSCONI SILVIO BERLUSCONI...
CONTINUA QUI
https://groups.google.com/g/misc.invest.stocks/c/hH5BV3C7SXo
TROVATE TANTI ALTRI VINCENTISSIMI DETTAGLI ANTI DITTATURASSASSINA DI #SILVIOBERLUSCONI #BERLUSCONI QUI
https://groups.google.com/g/misc.invest.stocks/c/hH5BV3C7SXo